
For instance, your color scheme should be different if your target audience consists of millennials than that of a website whose target audience is females.

Knowing the demographic of visitors you’re targeting with your WordPress site is an integral part of choosing UI design colors.
#Bright purple color ui how to
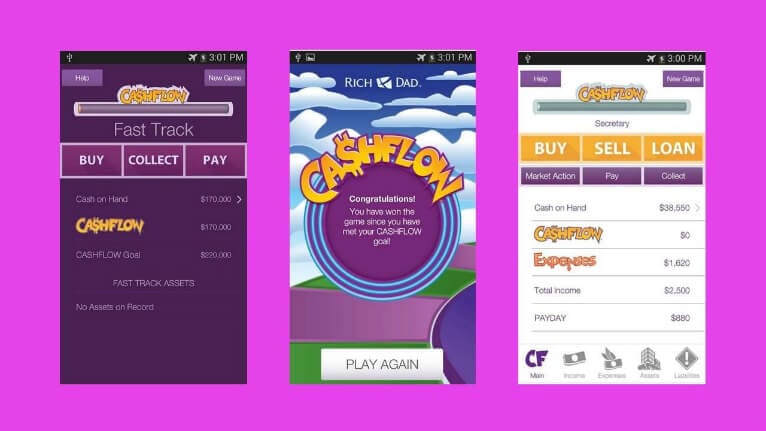
Here’s how to pick the right UI colors for your WordPress site: When WordPress users integrate UI design colors, the results appear on the backend as well as the admin user panel.

Picking the Right UI Design Colors for a WordPress Site
2 WordPress Plugins for UI Design Colors. 1 Picking the Right UI Design Colors for a WordPress Site. Sites with a lighter color scheme saw 1.3 percent growth whereas sites with dark color schemes saw 2 percent growth. The results show the impact colors can have on website visitors.Īnother study by Ironpaper found that colors increased website recognition by 80 percent. Also, colors with low value contrast can make it challenging for color blind people to make out the images and words on your website.Ī study by UserTesting found that males and females prefer sites with bright or dark colors, and sites that had a white/minimal interface received the lowest ratings. For instance, using light colors for the navigation menu, and using bright colors for the background can make it difficult for a visitor to read menu items. Picking the right colors is important for achieving visual consistency in WordPress UI Design. Browse a successful WordPress website, however, and you’ll see different colors that communicate the brand’s message, convey the website’s structure, improve object recognition, and provide loads of other benefits. 
How often do you hear about UI design colors these days? Unless you’re talking to a UI designer, not often.







 0 kommentar(er)
0 kommentar(er)
